innerHTML
HTML 안의 내용을 조회하고 수정하는 쉽고 강력한 방법 중의 하나로 innerHTML이 존재한다
노드에 새로 쓰기
문자열 형태로 HTML을 받아서 해당 엘리먼트 안의 내용을 수정할 수 있다
<div id="root">
Hello World
</div>
여기에 innerHTML을 사용해 내용을 바꾸어 보자
const $root = document.querySelector('#root');
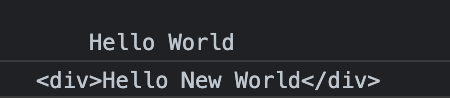
console.log($root.innerHTML);
$root.innerHTML = `<div>Hello New World</div>`;
console.log($root.innerHTML);
Hello World 에서 Hello New World 로 내용이 바뀐 것과 테두리하나가 더 생긴 것을 볼 수 있다

로그를 보면 이러하고 실제 DOM의 HTML 모습은 아래와 같을 것
<div id="root">
<div>
Hello New World
</div>
</div>노드에 추가하기
이런 innerHTML은 내용을 새로 쓰는 것 뿐만 아니라 +=를 이용해서 기존 내용에 새로운 내용 추가할 수도 있다
const $root = document.querySelector('#root');
$root.innerHTML += `<div>Hello New World</div>`;

기존 html에 새 html이 추가된 것을 볼 수 있다
주의사항
위에서 html 추가라고 했지만 사실 추가가 아니라 새로 쓰는 것이다
위 코드의 $root.innerHTML +=
;은 축약되어있는 코드인데 이것을 풀어쓰면 다음과 같다
$root.innerHTML = $root.innerHTML +
;
$root의 기존 html + 새 html를 $root.innerHTML에 새로 덮어 씌우는 것이다
결과적으로 $root에 있던 내용을 다 지우고 새로 쓰게 되는데 이런식의 코드를 작성했을 때 기존 html의 리소스가 크면 클수록 화면이 버벅이는 것을 알 수 있다
이런 문제를 피하고 최적화하고 싶다면 이 방법을 사용해서 노드를 수정하면된다
DOM 수정
DOM트리를 조작할 때 이론을 배우지 않고 실습으로만 익혔었는데 문서를 읽다보니 내가 놓치고 있는 부분이 많아서 정리한다 노드 삽입 여태까지 나는 자바스크립트로 동적으로 노드를 생성해
code-anthropoid.tistory.com
outerHTML
이런 프로퍼티가 있는 것도 처음 알게되었다
innerHTML과 비슷한데 다른점이 있다면 outer 즉, 기존 내용에서 바깥 부분도 포함하고 있다
const $root = document.querySelector('#root');
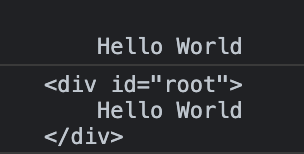
console.log($root.innerHTML);
console.log($root.outerHTML);
그림을 보면 알 수 있듯 원래 가지고 있는 div태그도 포함해서 출력해준다
outerHTML 수정하기
outerHTML로 요소를 수정할 때는 innerHTML과는 다르게 작동한다는 것을 기억해두어야한다
const $root = document.querySelector('#root');
$root.outerHTML = '<span>Hello Outer World</span>';이 코드는 어떻게 작동할까?
outerHTML은 그 노드가 가지고 있는 태그 자체를 포함하고 있기 때문에 $root가 기존에 가지고 있던 div를 span으로 대체하여 화면에 나타날 것 같다

예상이 정확하게 맞았다 그럼 다르게 작동한다는 것이 이걸 얘기하는 걸까?
아니다 다음 코드를 추가해보자
const $root = document.querySelector('#root');
$root.outerHTML = '<span>Hello Outer World</span>';
console.log($root.outerHTML);
console.log($root.innerHTML);이 로그를 출력했을 때 span태그를 가지고 있는 Hello Outer World를 기대한다

하지만 충격적이게도 $root는 우리가 화면에서 보고 있는 것과 다른 것을 로그에 출력하고 있다
innerHTML과 달리 outerHTML을 사용해서 HTML을 수정할 땐 스크립트에서 조작하는 노드 자체가 바뀌지 않는다
outerHTML은 DOM 안의 노드만 교체해준다는 것을 명심하자
'JavaScript' 카테고리의 다른 글
| 클래스, 믹스인 (Mixin) (0) | 2021.07.13 |
|---|---|
| defer, async 스크립트 (0) | 2021.07.12 |
| DOM 수정 (0) | 2021.07.08 |
| modal에 keydown 이벤트 추가하기 (tabindex) (0) | 2021.06.02 |
| parentElement vs parentNode (0) | 2021.05.25 |
