DOM트리를 조작할 때 이론을 배우지 않고 실습으로만 익혔었는데 문서를 읽다보니 내가 놓치고 있는 부분이 많아서 정리한다
노드 삽입
여태까지 나는 자바스크립트로 동적으로 노드를 생성해서 넣을 때 다음과 같이 했다
<body>
<div id="root">
this is root
</div>
</body> //노드 생성
const $div = document.createElement('div');
$div.classList.add('context');
$div.innerText = 'Hello World';
//노드 추가
const $id = document.querySelector('#root');
$id.appendChild($div);
style을 추가해서 각 노드마다 테두리를 표시하게 했다
노드를 동적으로 추가할 때는 appendChild 외에는 쓸 수 있는 메서드가 없는 줄 알았고
그래서 노드를 추가하는 상황에서는 순서를 유의해서 추가해야했다
하지만 그것은 내 무지였고 실제로는 다양한 메서드가 제공되고 있었고 appendChild는 구식 메서드였다
append
노드의 끝에 노드나 문자열을 삽입한다
appendChild와 동일하게 쓰이는 메서드
const $div = document.createElement('div');
$div.classList.add('context');
$div.innerText = 'Hello World';
const $id = document.querySelector('#root');
$id.append($div);이 코드의 결과는 위 그림과 동일하다
문자열로 추가할 때 유의해야할 점이 있는데
const $id = document.querySelector('#root');
$id.append('Hello World');나는 이 코드가 위의 코드와 동일하게 작동할 줄 알았다
하지만 '끝에 추가하는 것'이기 때문에 root 하위에 Hello World가 추가되는 것이 아니라
root노드의 마지막에 'Hello World' 문자열이 삽입된다

복수 삽입
여러 개의 노드, 문자열을 동시에 삽입할 수도 있다
const $div = document.createElement('div');
$div.classList.add('context');
$div.innerText = 'Hello World';
const $div1 = document.createElement('div');
$div1.classList.add('context');
$div1.innerText = 'Hello World2';
const $id = document.querySelector('#root');
$id.append($div, $div1, 'end');
그 외의 삽입 메서드
append가 복수 삽입과 문자열 삽입을 지원하지만 순서는 appendChild와 다를 바가 없다
다음과 같은 메서드를 적절히 섞어 사용해주자
- prepend(노드 or 문자열) – 노드나 문자열을 node 맨 앞에 삽입
- before(노드 or 문자열) –- 노드나 문자열을 node 이전에 삽입
- after(노드 or 문자열) –- 노드나 문자열을 node 다음에 삽입
- replaceWith(노드 or 문자열) –- node를 새로운 노드나 문자열로 대체
HTML 삽입하기
$id.append('Hello World')를 통해 문자열을 삽입해봤는데 innerHTML 같이 태그가 포함된 문자열도 삽입이 될까?
const $id = document.querySelector('#root');
$id.append('<div>end</div>');
태그도 문자열로 포함되어 삽입되는 모습을 볼 수 있다
이 경우에는 다른 메서드를 사용해주어야한다
insertAdjacentHTML
노드.insertAdjacentHTML(위치, HTML)을 사용하면 HTML을 바로 삽입해 줄 수 있다
const $id = document.querySelector('#root');
$id.insertAdjacentHTML("beforeend", '<div>end</div>');
이 메서드의 위치 파라미터는 조금 헷갈릴 수 있으니 유의하자
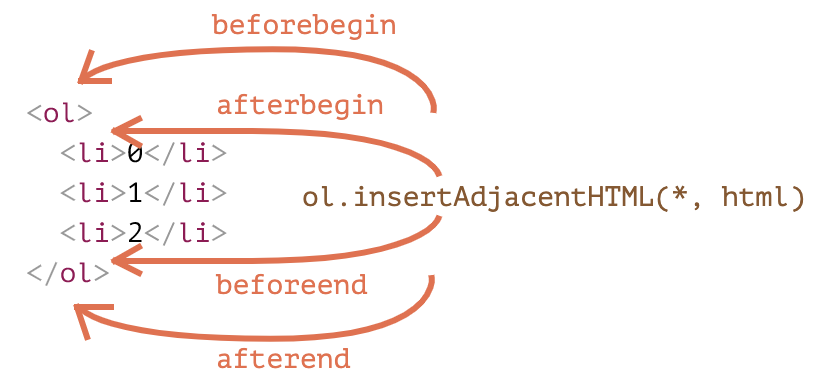
위치
- 'beforebegin' – 노드 바로 앞에 html을 삽입
- 'afterbegin' – 노드 첫 번째 자식 요소 바로 앞에 html을 삽입
- 'beforeend' – 노드 마지막 자식 요소 바로 다음에 html을 삽입
- 'afterend' – 노드 바로 다음에 html을 삽입

'JavaScript' 카테고리의 다른 글
| defer, async 스크립트 (0) | 2021.07.12 |
|---|---|
| 주요 노드 프로퍼티 (0) | 2021.07.09 |
| modal에 keydown 이벤트 추가하기 (tabindex) (0) | 2021.06.02 |
| parentElement vs parentNode (0) | 2021.05.25 |
| Element.closest() (0) | 2021.05.24 |
