parentElement vs parentNode
자신의 상위 엘리먼트를 찾아 오는 이 두 메서드는 무엇이 다를까?
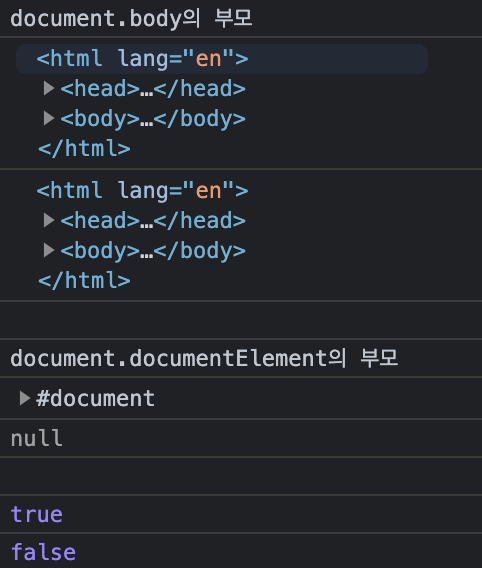
console.log(document.body.parentNode); // <html> 엘리먼트를 출력한다
console.log(document.body.parentElement); // <html> 엘리먼트를 출력한다 어..음.. 똑같은 기능을 하는 것 같은데?
하지만 다음 코드를 실행해보면 그 차이를 알 수 있다
console.log(document.documentElement.parentNode); // #document
console.log(document.documentElement.parentElement); // null
console.log(document.documentElement.parentNode === document); // true
console.log(document.documentElement.parentElement === document); // false parentNode는 html밖의 document node에도 접근할 수 있지만 parentElement는 html태그 밖을 떠나지 못한다는 것을 알 수 있다

'JavaScript' 카테고리의 다른 글
| DOM 수정 (0) | 2021.07.08 |
|---|---|
| modal에 keydown 이벤트 추가하기 (tabindex) (0) | 2021.06.02 |
| Element.closest() (0) | 2021.05.24 |
| 클래스 상속 (0) | 2021.05.23 |
| local/session Storage (0) | 2021.05.22 |
