flex-wrap
flex의 아이템들은 기본적으로 한 줄에 표시된다
이 때 컨테이너에 아이템들을 한 줄에 다 담을 수 없어지면 컨테이너 크기에 따라서 아이템들의 크기가 자동으로 맞춰지는데 <- 기본값 flex-wrap: nowrap
크기가 줄어들지 않고 다음 줄로 줄바꿈을 원한다면 flex-wrap 속성을 설정해주면 된다
nowrap : 모든 item들을 한 줄에 표시함 (default)
wrap : item를 여러 줄로 묶음
wrap-reverse : 역방향부터 item들을 여러 줄로 묶음

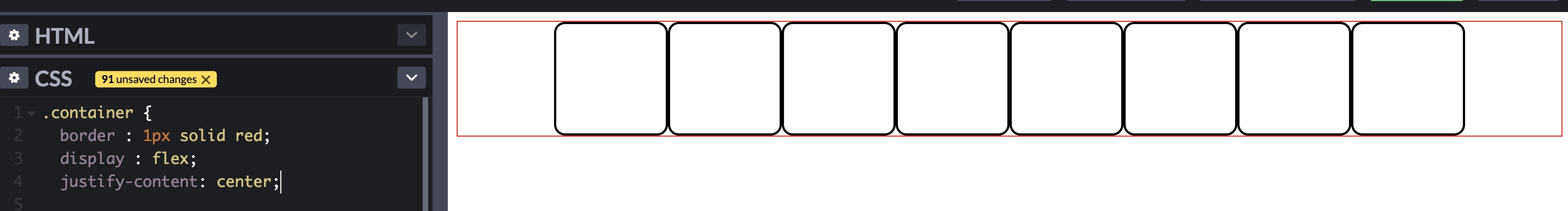
justify-content
컨테이너에 적용하는 속성으로 주 축의 정렬 방법
flex-start: 아이템들을 시작점을 기준으로 정렬
flex-end: 아이템들을 끝점을 기준으로 정렬
center: 아이템들을 가운데 정렬
space-between: 첫 아이템을 시작점, 마지막 아이템을 끝점에 두고 나머지는 고르게 정렬
space-around: 아이템들을 균등한 여백으로 정렬


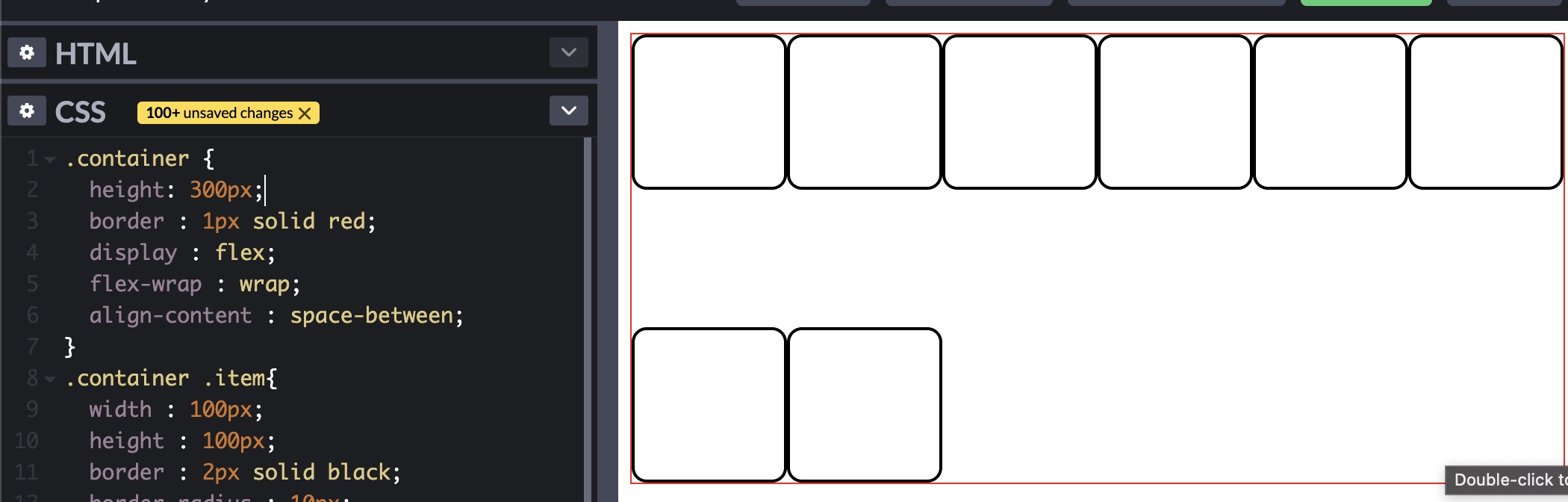
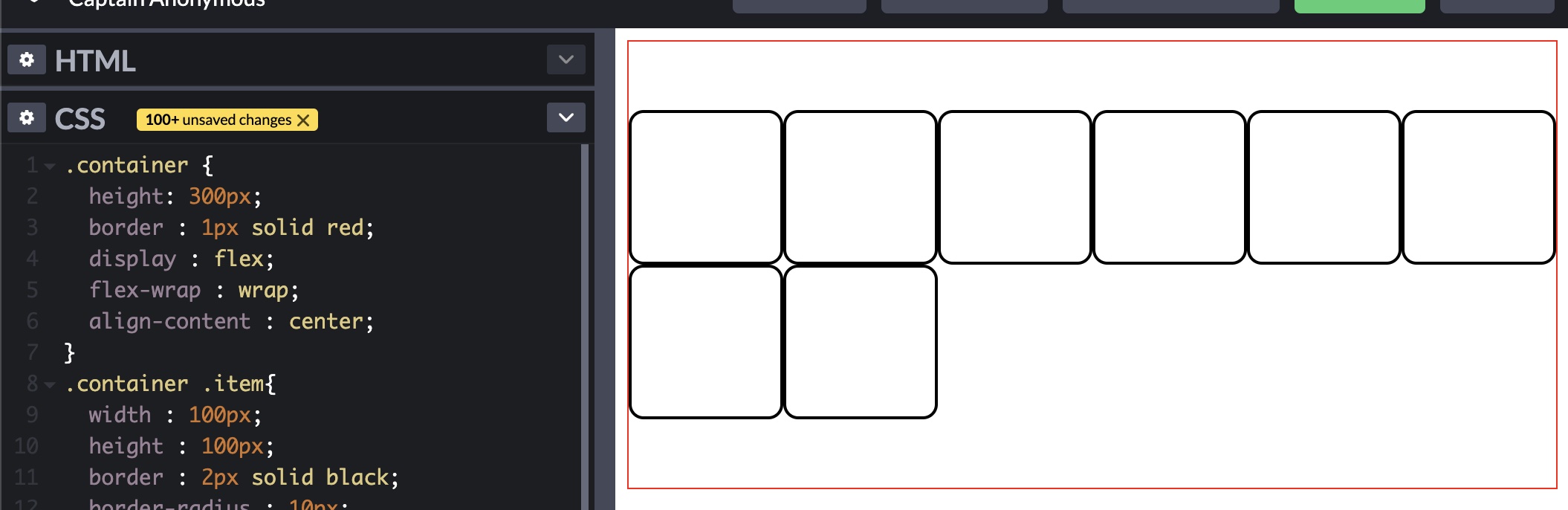
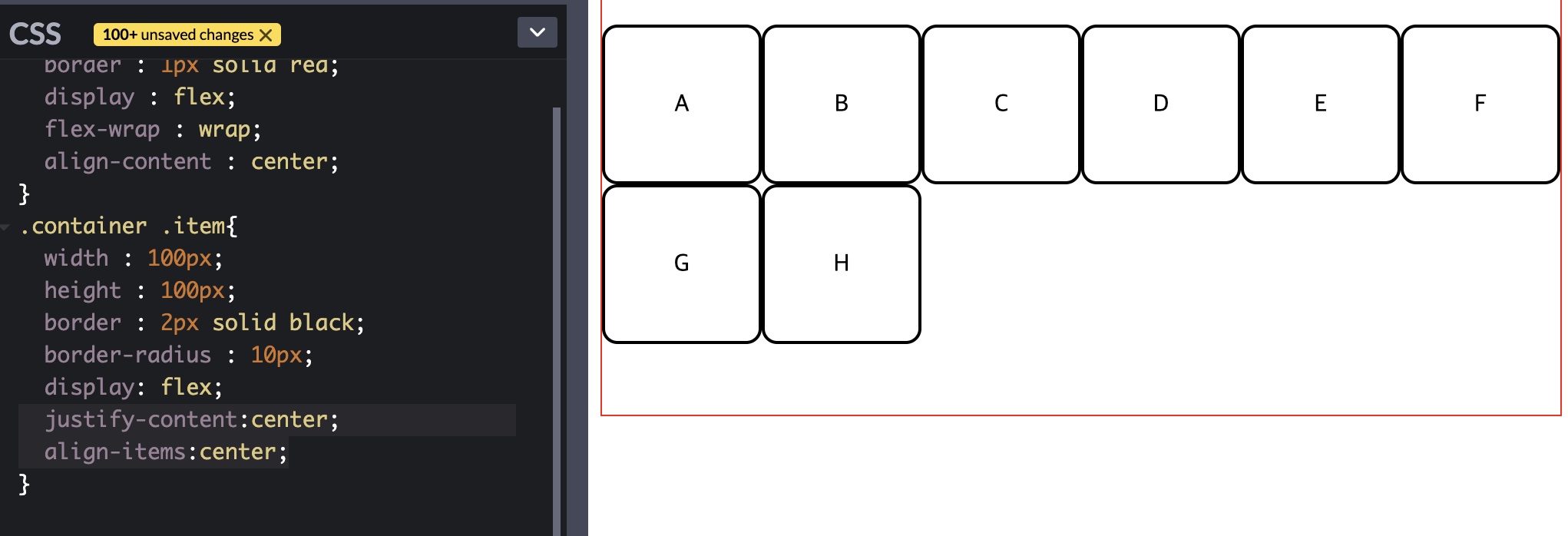
align-content
교차 축의 정렬 방법
flex-wrap 속성을 사용하고 있고 여백이 있을 경우에만 사용할 수 있다
stretch: 컨테이너의 교차 축을 채우기 위해 아이템들을 늘림
flex-start: 아이템들을 시작점을 기준으로 정렬
flex-end: 아이템들을 끝점을 기준으로 정렬
center: 아이템들을 가운데 정렬
space-between: 첫 아이템은 시작점에 마지막 아이템은 끝 점에 하고 고르게 정렬
space-around: 아이템들을 균등한 여백으로 정렬


align-items
교차 축에서 아이템들의 정렬 방법을 설정
아이템들이 한 줄일 때 사용한다
flex-wrap 속성을 사용하고 있고 여백이 있을 경우에만 사용할 수 있다
stretch: 컨테이너의 교차 축을 채우기 위해 아이템들을 늘림
flex-start: 아이템들을 시작점을 기준으로 정렬
flex-end: 아이템들을 끝점을 기준으로 정렬
center: 아이템들을 가운데 정렬
space-between: 첫 아이템은 시작점에 마지막 아이템은 끝 점에 하고 고르게 정렬
space-around: 아이템들을 균등한 여백으로 정렬
글자 정렬하기

flex는 레이아웃을 정렬하기 위해서 사용하기도 하지만 위와 같이 div안에 들어가있는 글자도 정렬시켜줄 수 있다
바로 박스를 플렉스 컨테이너로, 글자를 플렉스 아이템으로 생각하면 되는데
주 축을 기준으로 가운데 정렬하기 위해선 justify-content를 교차 축을 가운데로 정렬하기 위해선 align-items를 썻듯이 똑같이 사용하면된다

grid
grid : 컨테이너를 그리드 속성으로 바꿈
inline-grid : 컨테이너를 인라인-그리드로 바꿈
grid-template-rows/ grid-template-columns
행과 열의 크기를 정의한다
repeat함수를 사용할 수 있으며 fr단위를 사용가능

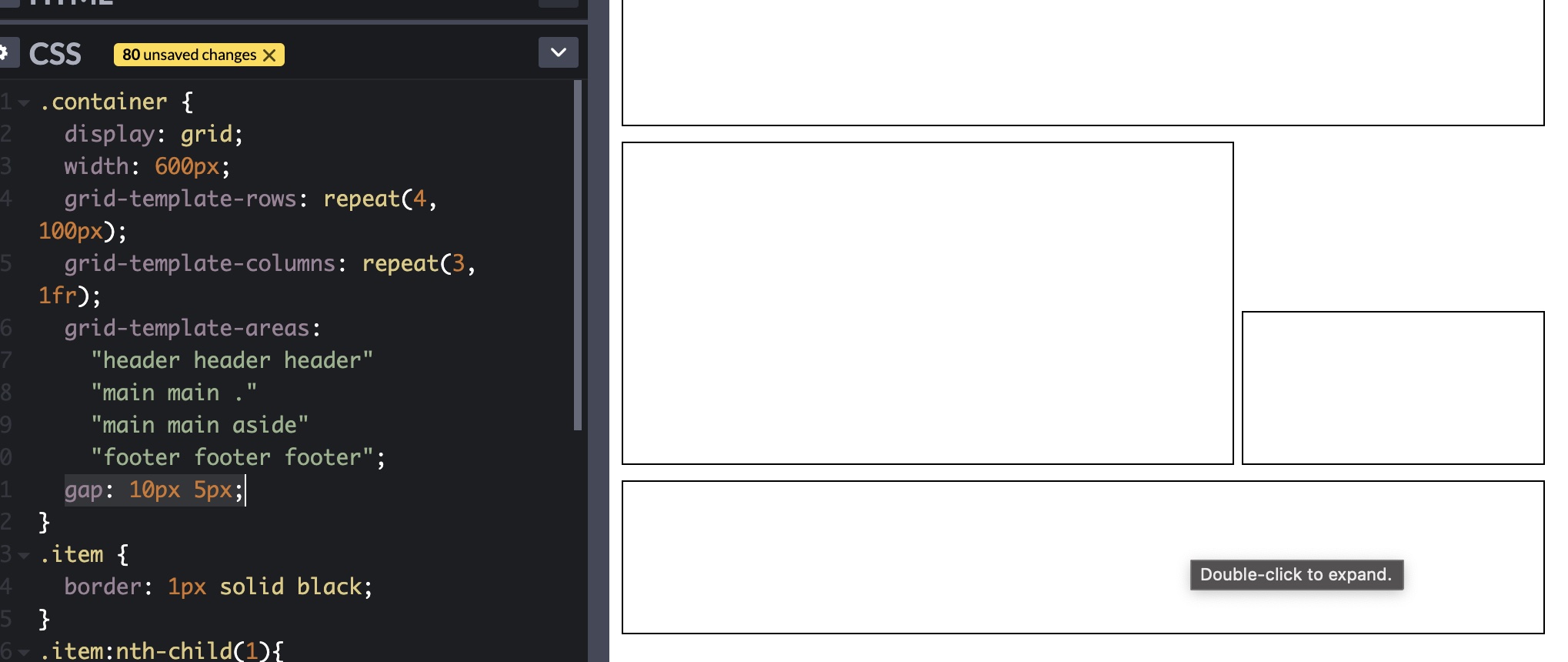
grid-template-areas
속성에 이름을 정의해놓고 이름으로 템플릿 영역을 손쉽게 지정하는 속성
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.item:nth-child(1){
grid-area: header;
}
.item:nth-child(2){
grid-area: main;
}
.item:nth-child(3){
grid-area: aside;
}
.item:nth-child(4){
grid-area: footer;
}이런식으로 아이템들에게 그리드-영역 이름을 준 뒤에 컨테이너 박스의 grid-template-area 속성에
grid-template-areas:
"header header header"
"main main ."
"main main aside"
"footer footer footer";문자열을 사용해서 해당 부여해준 이름으로 배치를 해주면

인덱스나 크기를 생각할 필요 없이 쉽게 레이아웃을 잡을 수 있다
gap
정렬된 아이템들 사이의 간격을 설정하는 설정
gap: 가로 간격 크기 / 세로 간격 크기

말로는 간격이지만 사실 테두리의 크기를 설정하는 것과 같다
align-contents/ justify-contents
콘텐츠를 수직 축/ 수평 축을 기준 으로 정렬해 주는 설정
플렉스에서 봤던 설정값들을 동일하게 가지고 있다
하나 다른점은 기본값이 stretch로 설정되어있다는 것

align-items/ justify-items
콘텐츠가 아닌 그리드 아이템들을 수직/수평 축을 기준으로 정렬해주는 설정
이 또한 align과 justify가 가지고 있는 설정값을 똑같이 가지고 있다

content 속성과는 다르게 컨텐트 안의 아이템이 정렬되고 있음을 주의하자
'CSS' 카테고리의 다른 글
| reset.css VS normalize.css (0) | 2021.07.04 |
|---|---|
| 20210510 - CSS (0) | 2021.05.10 |
| slider menu (0) | 2020.11.23 |
| modal (0) | 2020.11.21 |
| flex (0) | 2020.10.07 |
