패스트 캠퍼스의 무료 강의 css 요약
css 선택자
태그 선택
별도의 기호 없이 태그명으로 선택한다
span {
color: red;
}<span >1</span>
<span >2</span>
<span >3</span>
일치 선택자 ''
두 개 이상의 선택이 필요할 경우
span.two{
background: darkcyan;
} <span>1</span>
<span class="two">2</span>
<span>3</span>
자식 선택자 '>'
부모 요소의 자식을 선택이 필요한 경우 > 를 사용
div > .number{
background: darkcyan;
} <span class="number">1</span>
<div>
<span class="number">2</span>
</div>
<span>3</span>
하위 선택자 ' '
자식 선택자 보다 조금 넓은 개념, 굳이 내 자식이 아니어도 포함하고 있는 모든 태그
body .number{
background: darkcyan;
}<body>
<span class="number">1</span>
<div>
<span class="number">2</span>
</div>
<span>3</span>
</body>
인접 형제 선택자 '+'
선택자의 다음 형제 요소 하나만 선택
여기서 형제란 같은 부모를 공유하고 있는 태그를 얘기한다
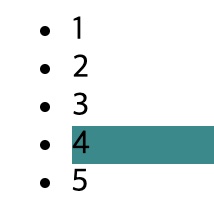
.three + li{
background: darkcyan;
} <ul class="number">
<li >1</li>
<li>2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
</ul>
three 클래스의 형제 1,2,4,5 중 3의 다음 형제인 4만 선택
일반 형제 선택자 '~'
선택자의 다음 형제 요소 모두를 선택
.three~li{
background: darkcyan;
} <ul class="number">
<li >1</li>
<li>2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
</ul>
가상 클래스 선택자 ':'
:hover
마우스를 올렸을 때 활성화
:first-child
선택자의 첫 번째 형제 요소에 적용
:last-child
선택자의 마지막 형제 요소에 적용
:nth-child(n)
선택자의 n 번째 형제 요소에 적용
가상 요소 선택자 '::'
::before
선택된 요소의 내부 앞에 가상의 요소를 추가
::after
선택된 요소의 내부 뒤에 가상의 요소를 추가
단위
em
자신의 폰트 사이즈에 영향을 받는다 기본적으로 폰트 사이즈는 부모에게서 상속받는다
부모의 폰트 사이즈가 10px일 때 자식의 2em 은 20px
rem
root em.
가장 최상위 태그인 html에 지정된 폰트 사이즈의 영향을 받는 크기
vw
화면의 가로 넓이의 비율에 따라 결정되는 값
vh
화면의 세로 넓이의 비율에 따라 결정되는 값
'CSS' 카테고리의 다른 글
| reset.css VS normalize.css (0) | 2021.07.04 |
|---|---|
| Flex & Grid (0) | 2021.05.11 |
| slider menu (0) | 2020.11.23 |
| modal (0) | 2020.11.21 |
| flex (0) | 2020.10.07 |
