다크 모드의 기본 골자는 대략 다음과 같다
사용자가 원하는 모드(다크/라이트)를 요청한다 혹은 기본 모드
해당하는 모드에 맞게 페이지의 스타일을 수정한다
조건을 먼저 나열해 보면
- 사용자의 요청에 따라 모드가 바뀌어야한다
- 라이트와 다크 모드일 때 전체 CSS의 색상이 반전되어야한다
- 사용자의 요청이 없다면 기본 모드로 설정된다
1. 사용자의 요청에 따라 모드 변경하기
어떻게 모드를 변경할 수 있을까?
여기서 변경되는 모드는 페이지 전체를 대변해야하며 CSS가 그 변경을 감지할 수 있어야한다
그래서 DOM의 최상위인 html에 속성값을 넣어줄 것이다

https://ko.javascript.info/dom-navigation
DOM 탐색하기
ko.javascript.info
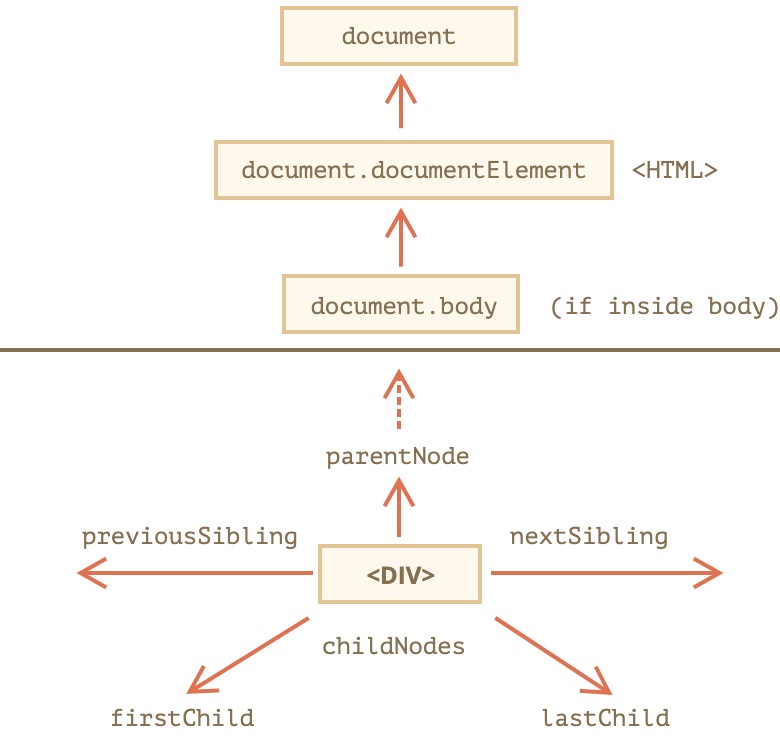
html은 곧 documentElement로도 접근할 수 있는 것을 볼 수 있다
<input class="check" type="checkbox" />사용자의 입력을 받기 위해 checkBox를 하나 생성한 후
const $checkBox = document.querySelector('.check');
$checkBox.addEventListener('click', e=>{
if(e.target.checked===true) {
document.documentElement.setAttribute('color-theme','dark');
return ;
}
document.documentElement.setAttribute('color-theme', 'light');
});체크박스가 참이면 colort-theme의 값을 dark로 거짓이면 light로 준다

체크에 의해 어트리뷰트가 바뀌는 것을 확인할 수 있다
2. 요청에 따라 CSS 수정하기
CSS 변수 사용하기
CSS에서 변수는 '--변수명: 값'으로 선언할 수 있으며 이 변수를 사용하기 위해서는 var(--변수명)으로 사용할 수 있다
이때 선언된 변수들은 자신보다 하위 트리에만 적용되는데
body{
--bg: black;
}
html{
background-color: var(--bg);
}html이 body보다 상위에 있으므로 이 변수는 적용되지않는다 이 이유때문에 어트리뷰트를 DOM의 최상위인 html에 지정하는 것
CSS 특성 선택자
이제 사용자의 입력을 받아 모드를 변경하는 것은 구현했으니 모드에 따라 CSS도 바뀌어야한다
어떻게 하면 CSS에서 colort-theme값에 접근할 수 있을까
답은 역시나 모질라에 있었다
해당 엘리먼트의 특성에 따라서 CSS를 수정할 수 있는 방법이 존재했다
선택자[특성] {
...
}선택자의 특성값에 따라서 속성을 지정할 수 있다
1번에서 알아본 동적 속성 추가와 위에서 알아본 두 가지의 방법으로 사용자의 요청에 따라서 스타일을 동적으로 바꿔줄 수 있다
:root[color-theme='light']{
--bg-color: white;
--ft-color: black;
}
:root[color-theme='dark']{
--bg-color: black;
--ft-color: white;
}이제 root(html)의 컬러 테마 어트리뷰트의 값에 따라서 bg-color와 ft-color가 반전된다
See the Pen VwpKLeR by unganam (@unganam) on CodePen.
'Frontend' 카테고리의 다른 글
| regeneratorRuntime (0) | 2021.05.30 |
|---|---|
| 토큰 기반 인증 (0) | 2021.05.20 |
| 프론트엔드 개발환경의 이해 : 핫 로딩, 최적화 (0) | 2021.04.10 |
| 프론트엔드 개발환경의 이해 : Webpack (심화) (0) | 2021.04.09 |
| 프론트엔드 개발환경의 이해 : prettier (0) | 2021.04.08 |
