2차원 배열
여느때 처럼 알고리즘 문제를 풀던 도중
2차원 배열을 만들어서 푸는 과정에서 이상한 점을 발견했다
간단히 나타내면 다음과 같다
const arr = Array(3).fill(Array(3).fill(0));
arr[1][1] = 1;
console.log(arr);이와 같이 3*3의 배열을 만들고 가운데 부분에 1을 넣고 배열을 출력해보았다
나의 기댓값은
0 0 0
0 1 0
0 0 0
큰걸 바란게 아니었는데.. 자바스크립트는 나를 저버리고
0 1 0
0 1 0
0 1 0
을 출력한다..
대체 왜 일까? 이해할 수 없는 나는 구글의 힘을 빌려 해답을 찾고 싶었지만 검색할 키워드가 마땅치 않았다
자바스크립트, 다차원, 배열, 대입, 값, 선언.. 등등 많은 검색을 했지만 답이 나올 것 같지 않았지만
스택오버플로우의 글에서 해답을 찾을 수 있었다
Array.prototype.fill() with object passes reference and not new instance
I was toying a bit and was trying to instantiate a new array of length x, where all elements of that array were initialized to a value y: var arr = new Array(x).fill(y); This works well if the val...
stackoverflow.com
Array.fill(x)에서 괄호 안에 들어가는 x의 값이 원시값일 경우에는 정상적으로 잘 작동하지만 객체값일 경우에는 모두 동일한 주소를 참조한다는 것이다
const arr = Array(3).fill(Array(3).fill(0));
1번 그래서 이 코드를 예시로 들면 1번 fill 안에 있는 Array(3).fill(0)의 0으로 초기화된 길이 3의 배열은 모두 같은 배열인 셈
console.log(arr[0]===arr[1]); // true
console.log(arr[1]===arr[2]); // true두 경우 모두 true를 반환한다
이런 경우를 피하기 위한 해답으로는
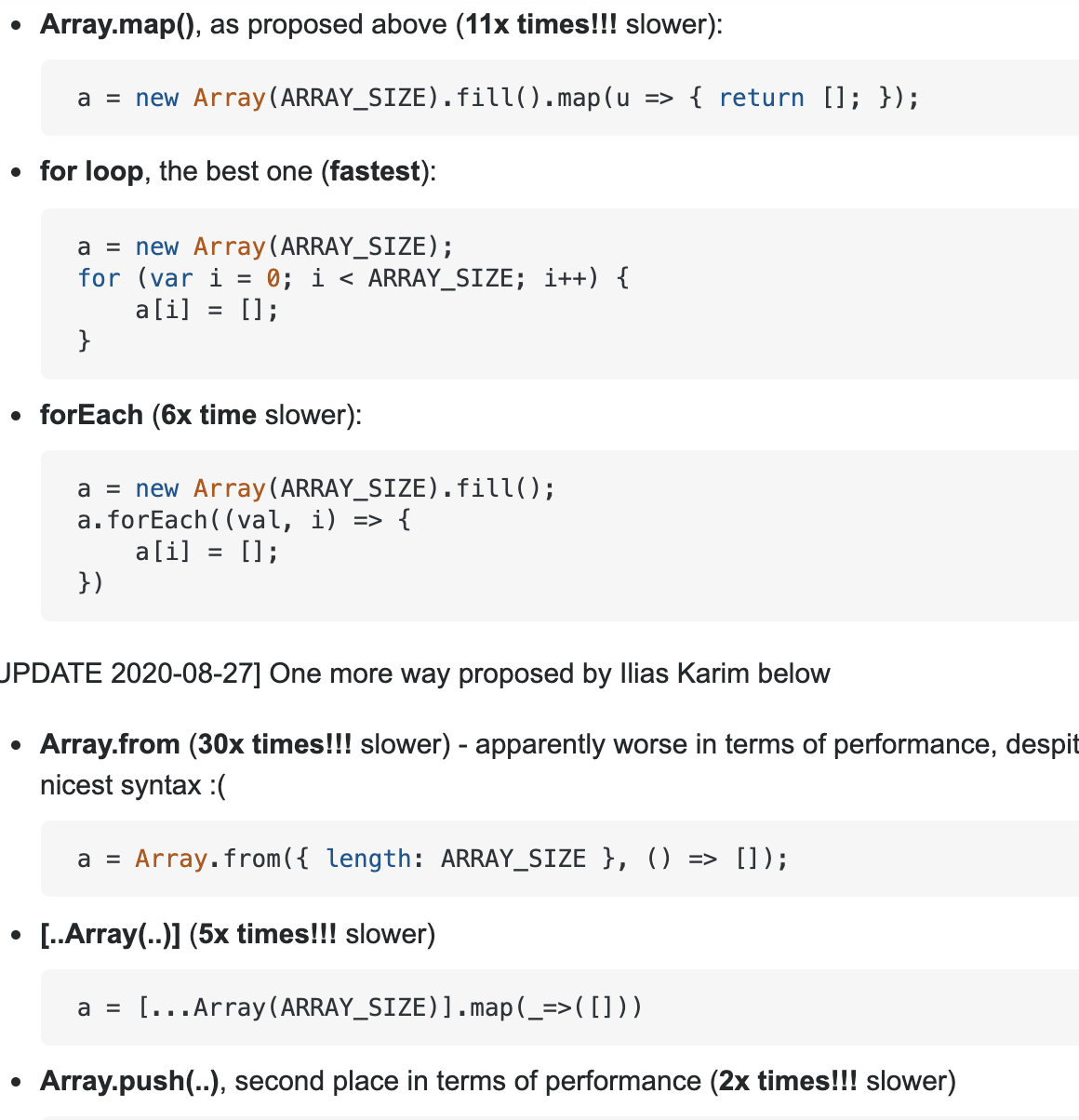
const arr = Array(3).fill().map(()=>Array(3));처럼 map을 쓰거나 가장 기본적인 for문, Array.from, JSON을 이용한 방법 등등이 있었는데

한사람이 쓴 댓글에는 for문에 비해서 다른 방법들로 배열을 초기화하는 것은 몇배나 느리다고 소개하고 있다
하지만 알고리즘 문제를 풀 때 나오는 속도나 체감상으로 아무것도 느끼지 못했는데..
좀 더 데이터가 커야하는걸까? 다음에 더 알아봐야겠다
'JavaScript' 카테고리의 다른 글
| async/await (0) | 2021.02.07 |
|---|---|
| Tagged templates (0) | 2021.01.23 |
| 자바스크립트의 유니코드 (0) | 2021.01.13 |
| 논리 연산자 (0) | 2020.12.24 |
| if, else 줄이기 (2) | 2020.12.23 |
