CSS의 변형 속성

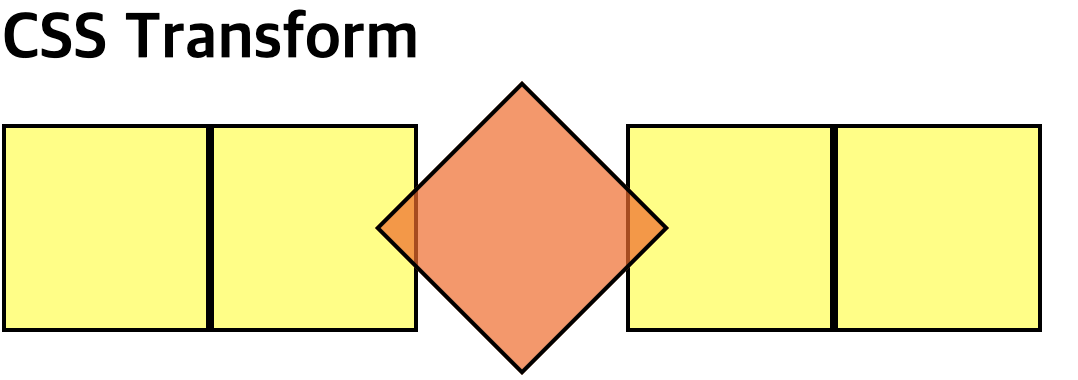
3번째 박스가 transform을 적용할 박스이다
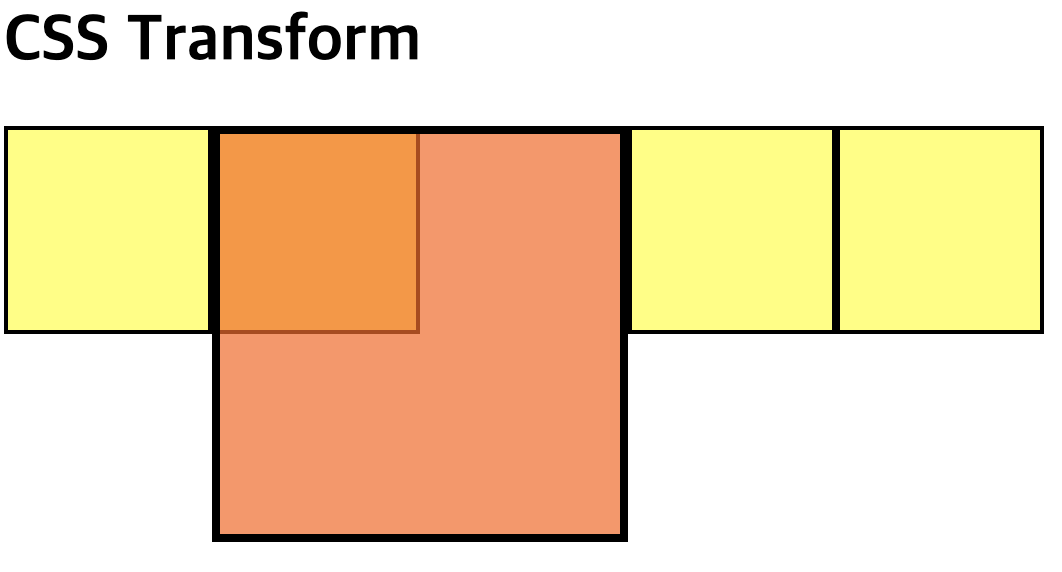
1. sacle();

transform: scale(2);
n배 만큼 확대하는 것
조금 다른점은 다른 설정을 건드리지 않았을 때 박스의 중앙을 기준으로 퍼져나가듯 커진다는 점
2. skew(n deg);

transform: skew(30deg);
n만큼 비틀기
3. rotate(n deg);

transform: rotatte(45deg);
n만큼 회전
4.translate(n px, n px);

transform: translate(10px ,10px);
첫번째 인자가 x축, 두번째 인자가 y축 조정
음수로도 조정가능
5. translate-origin(n px, n px);
translate속성을 적용할 때의 기준점을 정함
첫번째 인자가 x축, 두번째 인자가 y축 조정

transform: scale(2);
transform-origin: right top;rigth left/ top bottom으로도 가능
